Eatcited
Client
Eatcited
Date
8.1.23
Based In
Remote
Tools Used
React Native, Figma, Android, iOS
Scroll Down

The Challenge
"Modern grocery shopping is overwhelmed with choices, consumers often feel uncertain about product quality, value, or health information."
The Eatcited app aims to remove friction by enabling users to instantly scan grocery products to access reviews, price insights, and coupons.
Challenges
Data Fragmentation
Products exist across thousands of retailers with inconsistent data quality.
Review Reliability
Gathering quality user-generated content quickly, while preventing duplicates or spam.
Coupon Redemption
Ensuring smooth digital coupon experience at checkout (barcode/QR compatible).
User Retention
Driving repeat engagement through favorites and review-based incentives.
Technical Complexity
Managing barcode scanning, API fallbacks, and review/coupon linking within an intuitive mobile UX.
Tech Stack
Figma
For collaborative prototyping, component reuse, and interactive flows
React Native
For cross-platform deployment
Third-party product APIs
For the barcode scanner SDK, store logos, nutritional facts, Etc.
Relational database
For managing user activity, reviews, coupons, and product inventory
Definition of Done
- Instantly look up product ratings and details via barcode scan.
- Add products to a favorites list.
- Earn rewards (coupons) for writing reviews.
- Navigate between products using simple tabs (Reviews, Details, Label, Coupons).
- Ensure speed and responsiveness.
THE SOLUTION
UX Strategy and Architecture
The journey was crafted around a frictionless scanning experience and tiered information delivery, using a blend of native-like interactions and real-time database lookups:
Flow Design
We used a flowchart to map the entire product scan-to-redeem journey:
- If the product exists in our database: fetch and show it.
- If not found: query third-party APIs.
- If still missing: prompt the user to add it manually.
- All valid product data is then saved and presented consistently.
Design System in Figma
A dedicated design system was established for typography, spacing, iconography, tab navigation, and cards:
- Tabs for segmented product views (Reviews, Details, Label, Coupons)
- Visual hierarchy for price, rating, brand, and EAN barcode info
- QR codes styled for store-specific checkout integration
- Profile, Search, Favorites, and Scan navigation housed in a persistent tab bar
App Experience
Scan to Search
Users begin with a barcode scan or manual search:
- Real-time scan feedback with red scan line
- Recent search history aids return visits
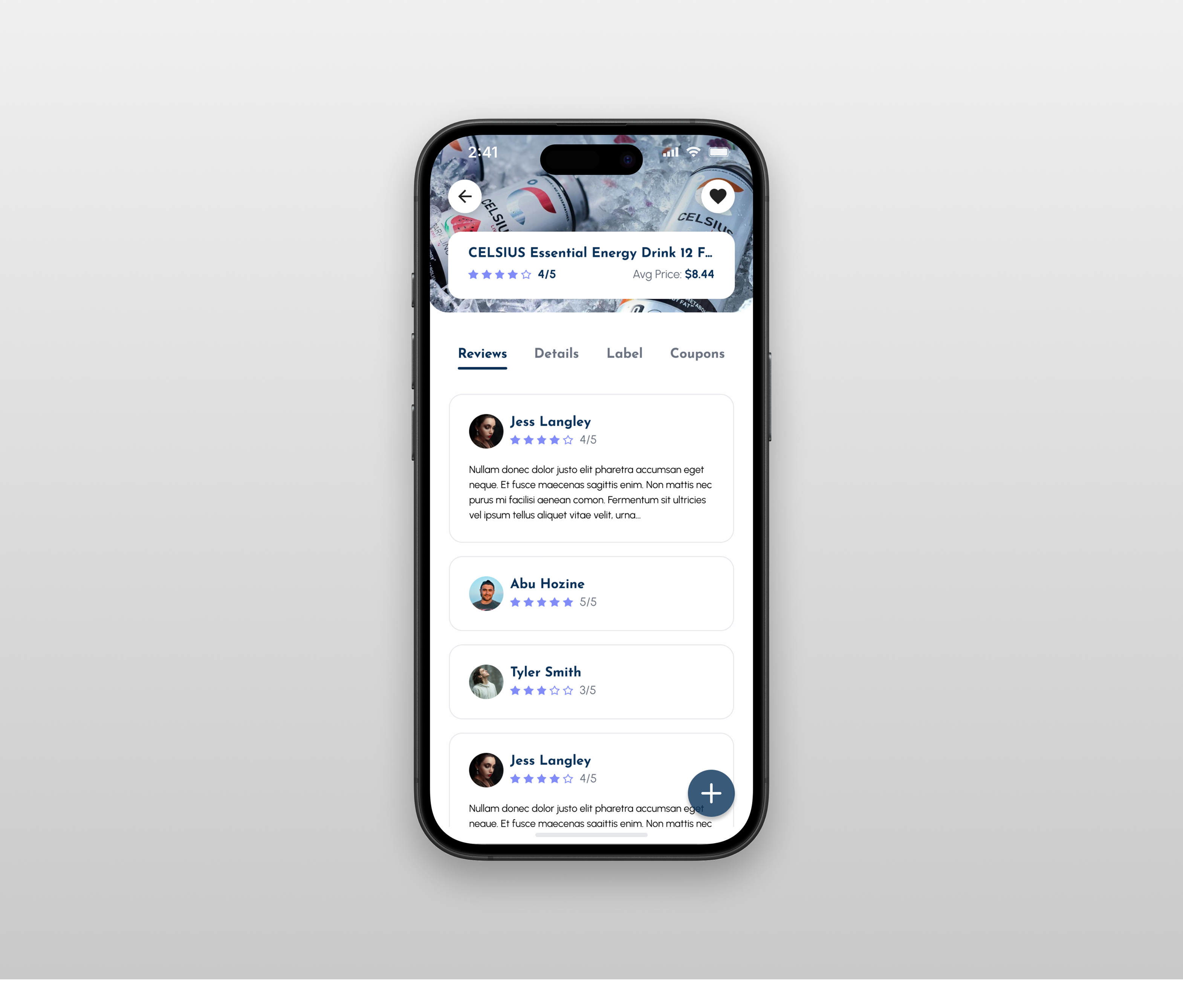
Product Overview & Ratings
- Displays average rating, price, store availability, and key attributes (sugar-free, kosher)
- Detailed labels (e.g., ingredients) from structured APIs
- Distinct visual styles for Reviews, Details, Label, and Coupons tabs
User Reviews
- Includes profile photos, star ratings, and optional comments
- User has the ability to review overall consensus on the selected product
Rewards System
- Encourages submitting reviews in exchange for redeemable coupons
- Includes character counter, CTA hierarchy, and error protection for empty submissions
Coupon Redemption
- Shows dynamic QR codes filtered by store
- Visual grouping of "10% Off", "BOGO", etc.
- Enables in-store scanning at checkout counters
Key Outcomes
- Increased review contributions with coupon incentive loop
- Real-time feedback for missing products and data sync with APIs
- Positive usability testing across scan/search-to-reward funnel















.jpeg)
.jpeg)


