Flylance.com
Client
Flylance
Date
7.1.24
Based In
Dallas
Tools Used
Webflow, Figma, Lottie, Google Analytics, Semrush, CSS, Javascript
Scroll Down

The Challenge
As Flylance grew from a boutique consultancy into a trusted nearshore software engineering partner, the company needed a digital presence that reflected its evolving identity. The existing website no longer aligned with Flylance's modern capabilities, design-forward culture, or the expectations of fast-scaling tech companies it aimed to serve.
Key challenges:
Outdated User Experience
The previous site lacked engaging interactions, visual consistency, and clear conversion paths.
Brand Positioning
Flylance’s value proposition was not clearly communicated, leading to a disconnect between the company’s capabilities and how it was perceived by potential clients.
Performance Bottlenecks
High bounce rates, low average time on page, and inconsistent user journeys were indicators that the website was not delivering strong marketing performance.
Lack of Design Flexibility
The previous design system did not scale well across devices or support content-rich, modular storytelling formats.
Conversion Drop-Offs
Calls to action were either too subtle or not optimally placed, leading to poor conversion rates despite increased traffic.
These issues signaled the need for a complete redesign, one that not only modernized the user interface but also addressed the performance metrics critical to marketing success.
THE SOLUTION
The website redesign began with a modern design workflow leveraging Figma and Webflow:
Design in Figma
All page layouts, components, and motion design concepts were built in Figma, allowing for collaborative iteration and brand-aligned creative direction.
Prototype Testing
High-fidelity prototypes were tested and refined before development, ensuring stakeholder alignment and smooth handoff.
Asset Optimization
Assets were exported as responsive, scalable SVGs and performance-optimized images, streamlining the import process into Webflow.
Using Webflow’s full visual development stack, Flylance implemented a fast, modular, and interactive web experience:
Custom Animations
Scroll-based interactions, hover reveals, and load-in animations were applied across the site to guide user focus and add polish without compromising speed.
Reusable Components
Buttons, hero blocks, iconography, and CTAs were all built as components using Webflow variables, allowing for fast iteration and design consistency.
Responsive Layouts
Every page was tailored for mobile, tablet, and desktop, with grid-based layouts enabling content-rich, brand-aligned storytelling.
CMS-Driven Content
Pages like blog posts and case studies were powered through Webflow’s CMS, enabling non-technical teams to contribute without engineering support.
Notable Design Enhancements
Homepage
Designed with motion-led headline delivery and clear CTAs to improve first-click engagement.
Pricing Page
Integrated interactive elements and simplified comparison layouts to aid user decision-making.
Case Studies Page
Designed for easy scanning, with visual tiles and expandable hover cards.
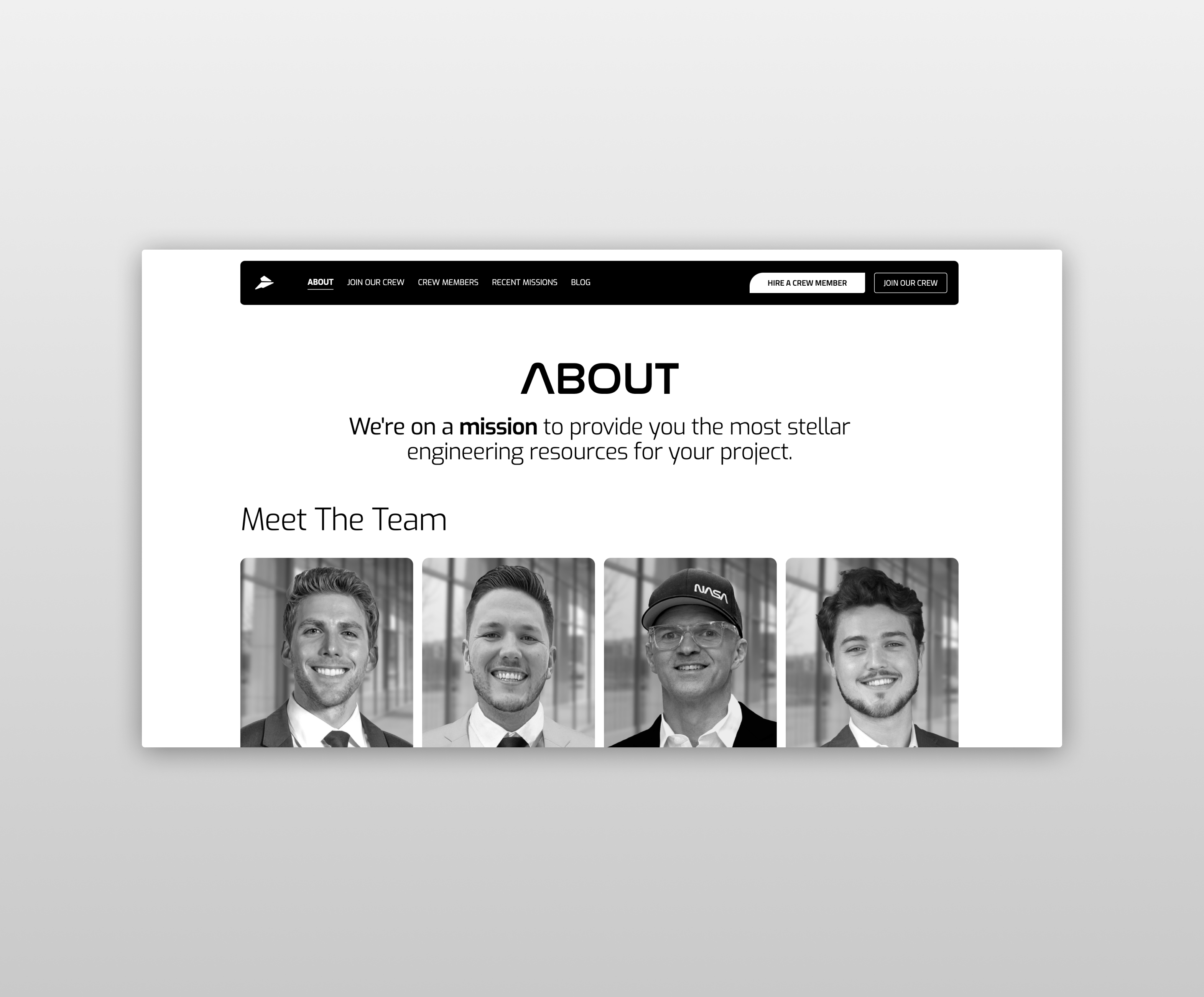
About Page
Featured an animated visual timeline of Flylance’s growth story to establish credibility and trust.
Following the redesign, the site saw measurable improvements across a broad set of marketing performance indicators:
Increased User Traffic
A significant rise in total users and sessions indicated stronger visibility and improved acquisition from direct, organic, and referral channels.
More Engaged Visitors
Views per session and time on page grew meaningfully, showing that content structure, interactivity, and visual storytelling helped capture and hold attention.
Higher Return Rate
A larger share of visitors began returning to the site, suggesting the redesigned experience provided stronger brand value and retention appeal.
Lower Exit and Bounce Rates
Exit rates decreased across several landing pages, especially on pages with embedded interactions and internal linking, indicating smoother user flows and more effective pathways to deeper content.
Platform Loyalty
Engagement time was particularly strong for users arriving through referral and organic social sources, showing the design performed well across varied acquisition strategies.
Conversion Potential
While no conversion events were set up in the analytics at the time, the improved CTA structure and session behavior suggest the foundation is in place for conversion growth, especially with lead forms or career funnel tracking.
This solution wasn’t just a visual overhaul, it created a measurable difference in how Flylance's audience experiences the brand.
From page structure and interactivity to performance and engagement, the redesign gave Flylance the digital foundation to scale both its credibility and conversion potential.















.jpeg)
.jpeg)


